現状では、Web スクリプト技法の "HTML&CSS" を知らずともさほど苦労はしないのかもしれない。"Web ページの作成" に関しては、数多くの "自動変換" エディタが世に出ているからだ。
そうしたものを活用して、いち早く "内容" で魅了するぞという戦術に出ることも一つの作戦ではあろう。
自分の場合、そうした "Easy Come Easy Go" のツールを眼にはしていたものの、Web スクリプトくらいは "一から書き始めたい" という思いがあって、"HTML&CSS" 技法を独習してきた。
未だに要領を得ない箇所が多々あるが、それでも "急がば回れ" のたとえどおり "正攻法" で臨んできてよかったと感じている。その一つが、"電子書籍" の定番である "ePub" フォーマットに取り組んでみて分かった。"HTML&CSS" 技法に慣れ親しんできたことが "ePub" フォーマットを使いこなす上で大いに役立ったからだ。
別に、"ePub" フォーマットのことはさておいても、Web 環境に関わっていこうとするならば、大なり小なり "HTML&CSS" 技法は欠かせないし、おそらく今後も大前提となっていくものと思われる。どこかで一度はその習得にチャレンジしておいても損にはならない技法だろうと思う。
ただ、この技法習得は "一種の外国語" 習得にも似ているところがあり、"字面" とにらめっこしていてもらちが明かない。PCを使ったトライ&エラーの積み重ねが決め手となりそうである。
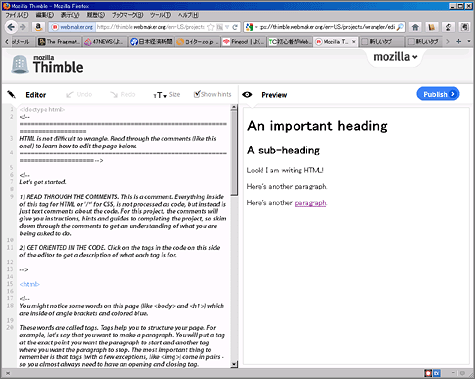
下記引用サイト記事:初心者がWeb上でHTMLとCSSの基礎を...結果を見ながら...学んでいくMozillaのThimbleサービス/TechCrunch/2012.06.19 での、"オンライン型のトレーニングツール" である "Thimble" は、まさに<初心者がWeb上でHTMLとCSSの基礎を...結果を見ながら...学んでいく>というサービスだ。
決して、派手な趣きがあるあけではなく、"地味" な仕掛けではある。"Thimble" という名称からして、裁縫用具の "指ぬき" なのだから、コツコツと学んでくださいというメッセージが伝わってくるようだ。

左側画面に、"タグ" によるスクリプトが例示され、これを "修正" すると、右側画面の表示にリアルタイムで "反映" されるという構成となっている。
ブラウジングされない "コメント" を書く際に使われる "タグ" 「<!--」と「-->」で囲まれた部分に、結構丁寧な解説( English )が施されているので、English 共々良い学習となることこの上ない!






最近のトラックバック